UX/UI Designer chez Infomaniak | The Ethical Cloud ↗.
URSSAF AUTO-ENTREPRENEUR
Refonte de l’UX/UI du formulaire numérique d’inscription
(06)
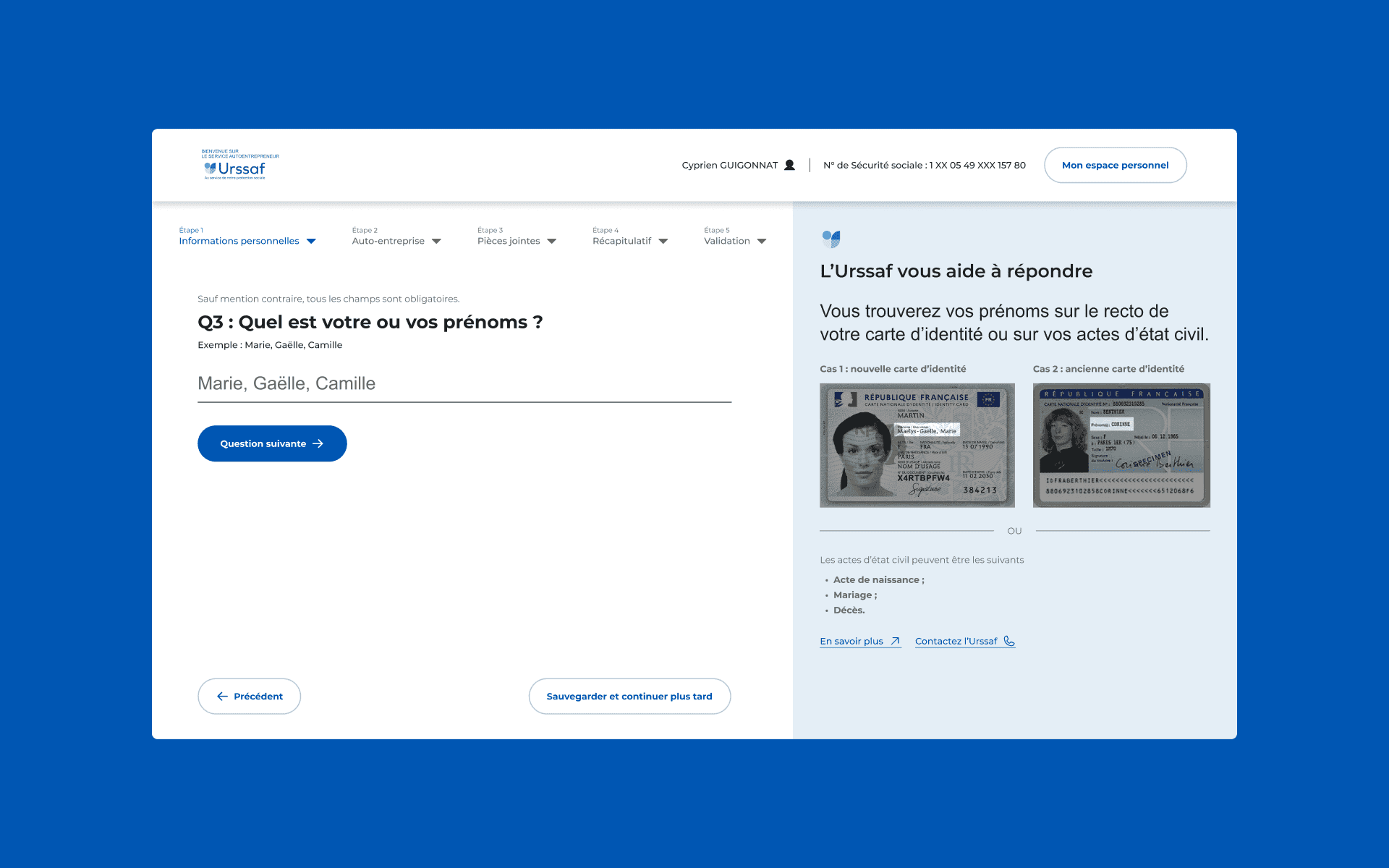
Pour tout auto-entrepreneur, la première étape de son historique d’activité est de passer (en toute logique) par la création d’un compte « auto-entreprise ». Afin d’atteindre cette étape, ce dernier va avoir le choix de passer sur
le formulaire numérique d’inscription︎︎︎ de l’Urssaf auto-entrepreneur. En m’appuyant sur mon mémoire
— traitant la relation entre un humain et une saisie de données par le design numérique
— et
en partant de mon expérience personnelle, j’ai fait
une analyse du parcours usager en passant par une base de données complète de chacune des questions rencontrées.
Ainsi, j’ai pu identifier des problèmes précis liés à l’expérience usager (UX). En partant de la base du formulaire, c’est-à-dire le Cerfa P0 PL, j’ai proposé un prototype interactif (UI) de l’ensemble du formulaire numérique d’inscription, en réponse aux problèmes soulevés.
︎︎︎Rapport détaillé d’une étude personnelle, Notion, Figma
︎︎︎1 mois d’étude et 2 semaines de conception
︎︎︎2022
︎︎︎Mémoire : « Pour une autre expérience du formulaire numérique »
︎︎︎Étude de cas
︎︎︎Étude commentée et félicitée par Françoise Doll (Lead UX de l’Urssaf à Montreuil)
Ainsi, j’ai pu identifier des problèmes précis liés à l’expérience usager (UX). En partant de la base du formulaire, c’est-à-dire le Cerfa P0 PL, j’ai proposé un prototype interactif (UI) de l’ensemble du formulaire numérique d’inscription, en réponse aux problèmes soulevés.
︎︎︎Rapport détaillé d’une étude personnelle, Notion, Figma
︎︎︎1 mois d’étude et 2 semaines de conception
︎︎︎2022
︎︎︎Mémoire : « Pour une autre expérience du formulaire numérique »
︎︎︎Étude de cas
︎︎︎Étude commentée et félicitée par Françoise Doll (Lead UX de l’Urssaf à Montreuil)





RÉGIE DES EAUX GESSIENNES
Refonte de l’UX/UI de l’application mobile
(05)
La Régie des Eaux Gessiennes︎︎︎ est un service des marchés publics qui se charge de la gestion de l’eau potable dans le Pays de Gex. Dans le cadre de mon job d’été en tant qu’intérimaire, l’utilisation de leur application sur téléphone portable était mon outil de travail et j’ai remarqué certaines incohérences dans la navigation et les éléments de l’interface
usager
(UI).
De ce fait, j’ai proposé à la Régie des Eaux Gessiennes un prototype d’une version idéale de l’application. De par mon expérience personnelle et professionnelle, j’ai présenté une nouvelle expérience usager (UX), en adéquation avec les attentes des prestataires — tout en respectant la charte graphique de l’application.
︎︎︎Enquête de terrain par l’observation et ma fonction, Figma
︎︎︎1 mois d’intérim et 1 semaine de conception
︎︎︎2020
︎︎︎Prototype interactif
De ce fait, j’ai proposé à la Régie des Eaux Gessiennes un prototype d’une version idéale de l’application. De par mon expérience personnelle et professionnelle, j’ai présenté une nouvelle expérience usager (UX), en adéquation avec les attentes des prestataires — tout en respectant la charte graphique de l’application.
︎︎︎Enquête de terrain par l’observation et ma fonction, Figma
︎︎︎1 mois d’intérim et 1 semaine de conception
︎︎︎2020
︎︎︎Prototype interactif




CEA GRENOBLE - Y.SPOT
Démonstrateur interactif sur une visualisation de la cybersécurité
(04)
Le Commissariat à l'énergie atomique et aux énergies alternatives
︎︎︎ (CEA) est un organisme public de recherche à caractère scientifique, technique et industriel. Dans le but de valoriser les travaux du CEA Grenoble au sein de leur shoroom au Y.SPOT dans le domaine de la cybersécurité,
le CEA nous a sollicités, ma collègue Clotilde Veillas et moi, pour créer un démonstrateur interactif permettant de visualiser des données complexes liées à ce domaine.
Ainsi, notre scénarisation commence par une action banale mais centrale au cyberattaque : l’insertion d’une clé USB. Ici, la problématisation est alors visualisée par la propagation d’un virus malicieux (de type ransomware) dans le système d’information de l’ordinateur. La solution à cette menance est ensuite présentée par le logiciel ADViz développé par le CEA, qui permet d’analyser et de gérer ces incidents de manière sûr et efficace.
︎︎︎Animation d’atelier, Notion, p5.js, Arduino, Figma
︎︎︎3 semaines d’étude et 2 semaines de conception
︎︎︎2022
︎︎︎Documentation
︎︎︎Réalisation au collaboration avec Clotilde Veillas︎︎︎
Ainsi, notre scénarisation commence par une action banale mais centrale au cyberattaque : l’insertion d’une clé USB. Ici, la problématisation est alors visualisée par la propagation d’un virus malicieux (de type ransomware) dans le système d’information de l’ordinateur. La solution à cette menance est ensuite présentée par le logiciel ADViz développé par le CEA, qui permet d’analyser et de gérer ces incidents de manière sûr et efficace.
︎︎︎Animation d’atelier, Notion, p5.js, Arduino, Figma
︎︎︎3 semaines d’étude et 2 semaines de conception
︎︎︎2022
︎︎︎Documentation
︎︎︎Réalisation au collaboration avec Clotilde Veillas︎︎︎



LES INCOMPRIS
Identité graphique matricielle pour un jeu « cherche et trouve »
(04)
Dans l’élaboration d’un jeu en ligne de type « cherche et trouve », j’ai
dû créer en premier lieu une identité graphique singulière, en suivant avec son intégration informatique par le code
HTML, CSS et JavaScript.
La singularité de ce projet se dessine tout particulièrement par son décor. Le choix d’une manifestation aux Champs-Élysées a été décidé par la structure matricielle et stylisé du tracé. L‘usager est alors invité à découvrir les détails de cet événement tout en cherchant les 9 éléments dits « incompris ». Incompris, parce que cette petite expérience apporte un contraste entre le désordre de l’environnement et l’aspect burlesque des 9 éléments qui le compose.
︎︎︎Procreate, Photoshop, HTML, CSS, JavaScript
︎︎︎1 semaine de conception graphique et 2 semaines de développement web
︎︎︎2020
︎︎︎Jeu en ligne : « les incompris »
La singularité de ce projet se dessine tout particulièrement par son décor. Le choix d’une manifestation aux Champs-Élysées a été décidé par la structure matricielle et stylisé du tracé. L‘usager est alors invité à découvrir les détails de cet événement tout en cherchant les 9 éléments dits « incompris ». Incompris, parce que cette petite expérience apporte un contraste entre le désordre de l’environnement et l’aspect burlesque des 9 éléments qui le compose.
︎︎︎Procreate, Photoshop, HTML, CSS, JavaScript
︎︎︎1 semaine de conception graphique et 2 semaines de développement web
︎︎︎2020
︎︎︎Jeu en ligne : « les incompris »

